Frontend¶
The demo frontend is written as an Angular app. The source code is in an extra git repo https://github.com/linuxluigi/ohdm-angular-frontend
For handling the tile request to the MapntikTileServer it uses the library OpenLayers. The source code for the map handling is in map.component.ts.

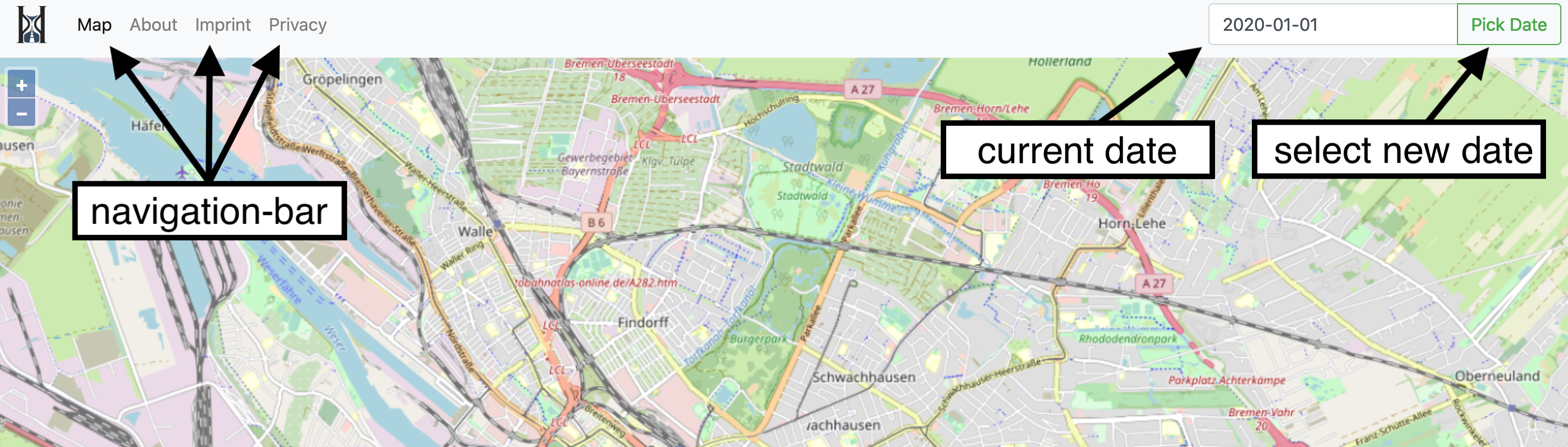
Fig. 15 angular frontend¶
For faster tile request, use multiple domains. Each web browser has a limit how
many HTTP connection can be use at once. To extend the limits, use multiple
domains. In OpenLayers you can set a multiple domains in an array with OlXYZ.:
this.source = new OlXYZ({
urls: [
"https://a.ohdm.net/" + mapDate.year + "/" + mapDate.month + "/" + mapDate.day + "/{z}/{x}/{y}/tile.png",
"https://b.ohdm.net/" + mapDate.year + "/" + mapDate.month + "/" + mapDate.day + "/{z}/{x}/{y}/tile.png",
"https://c.ohdm.net/" + mapDate.year + "/" + mapDate.month + "/" + mapDate.day + "/{z}/{x}/{y}/tile.png",
],
});